In deze video deel ik hoe ik een coole blog maak afbeeldingen oppompen van stock foto's in 3 eenvoudige en herhaalbare stappen met alleen Canva.
Het is een soort handleiding voor het gebruik van Canva, maar is echt gericht op mensen die speciale afbeeldingen willen voor hun blogs die opvallen.
Je kunt meld je hier aan voor Canva
Dit zijn mijn filterinstellingen in Canva:
- Voor de achtergrondafbeelding: 64786464640064326400648c4600
- Voor het onderwerp: 64736464640064326e00648cc800
Het gebruik van stockfoto's voor je blog is zo eenvoudig dat je een afbeelding over bijna elk onderwerp kunt vinden, zelfs met gratis platforms, maar het probleem is dat iedereen gewoon dezelfde gebruikt.
Lezers scrolden echt niet voorbij de stockfoto, omdat mijn site er daardoor uitzag als een goedkoop pak van $ 10.
Laten we dat oplossen en van alledaagse stockfoto's naar aangepaste afbeeldingen gaan waarmee uw blog echt opvalt.
Nu maak ik deze afbeeldingen niet constant zelf en een deel van wat het mogelijk maakt, is het hebben van systemen die ervoor zorgen dat mijn blogbedrijf kan blijven draaien zonder dat ik alles zelf hoef te doen.
Een deel van de reden waarom mijn bedrijf zo gegroeid is, is dat geweldige mensen me helpen:
- geweldige schrijvers
- en ook geweldige video- en beeldmakers
Mensen veel beter in hun vak dan ik ooit zou kunnen zijn.
Samen met Marilyn, een freelancer met wie ik lange tijd heb samengewerkt aan Upwork, heb ik een manier gecreëerd om eenvoudig een saaie stockfoto er geweldig uit te laten zien voor onze blogs in slechts een paar herhaalbare stappen.
Ik werk graag met zowel Upwork als Canva, ze hebben me nog niet gesponsord, maar ik gebruik gelieerde links, dus als je je aanmeldt voor een betaald account, help je het kanaal ook, dus laten we eens kijken hoe deze stappen op de computer werken .
Laten we een beetje een aangepaste blogafbeelding maken van een stockfoto:
Het eerste wat ik doe is mijn stockfoto hierheen slepen.

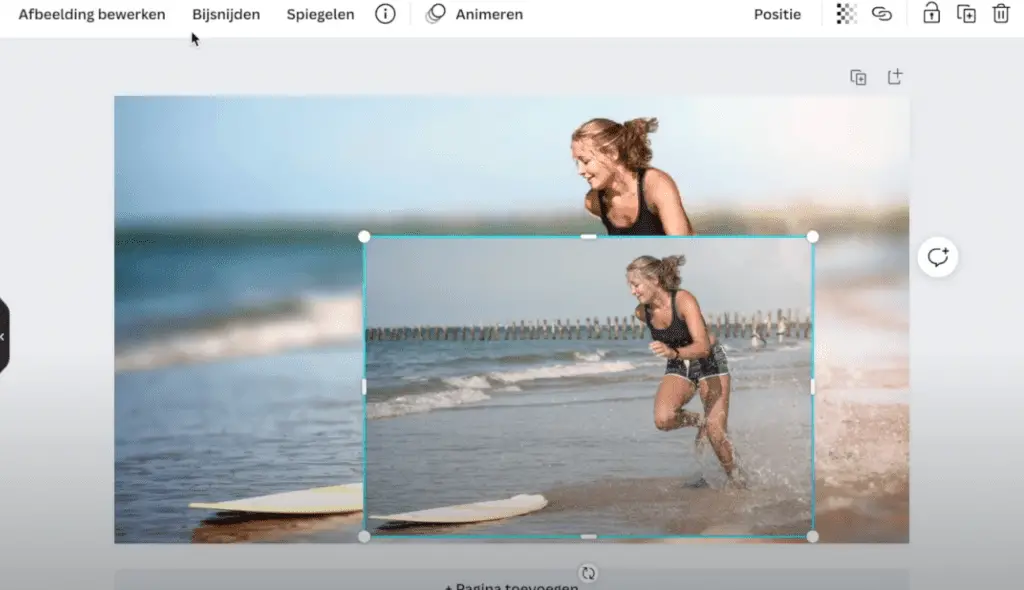
Ik wil in dit geval dat het skimboard en de skimboarder centraal staan.
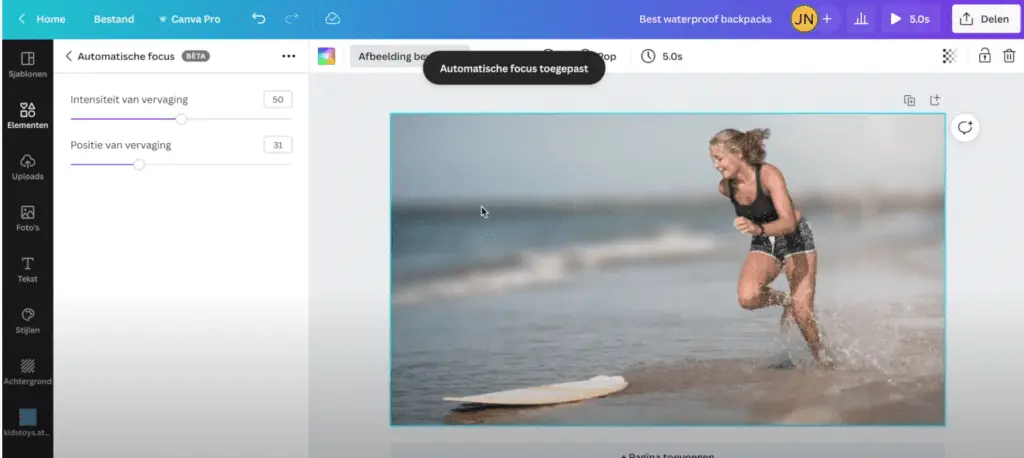
Om het meer op het merk te maken, zal ik ze nog meer naar voren laten komen en het eerste wat ik zal doen is hierheen gaan en dan de automatische focusfunctie gebruiken.

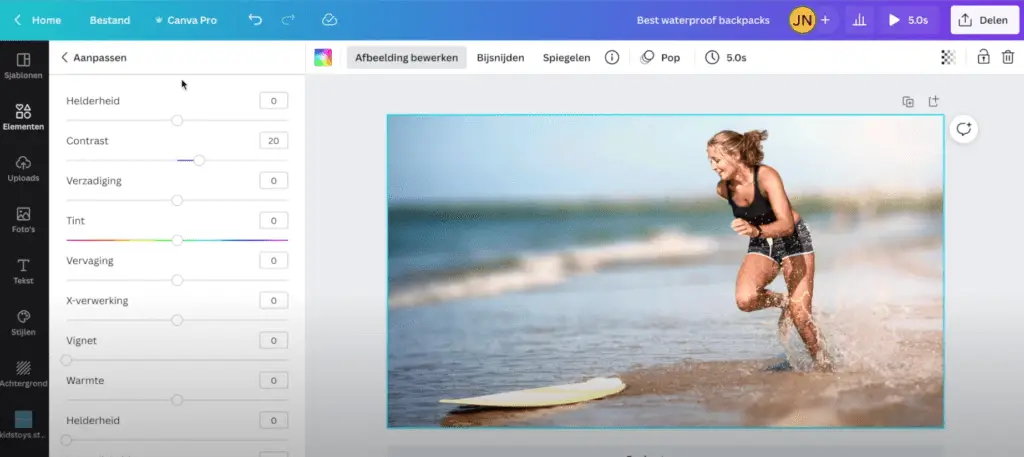
Dus dit vervaagt de rest, behalve het onderwerp. Dan gebruik ik een aangepast filter, hier zijn de standaardfilters en je kunt hier op een knop klikken:

En je kunt helemaal onderaan een filtercode toevoegen, waardoor het een beetje een merkgloed krijgt:

Dit is dus al een stuk beter dan op de foto waar de focus van de afbeelding nu echt op het onderwerp ligt, maar in de meeste gevallen kunnen we nog een stap extra doen.
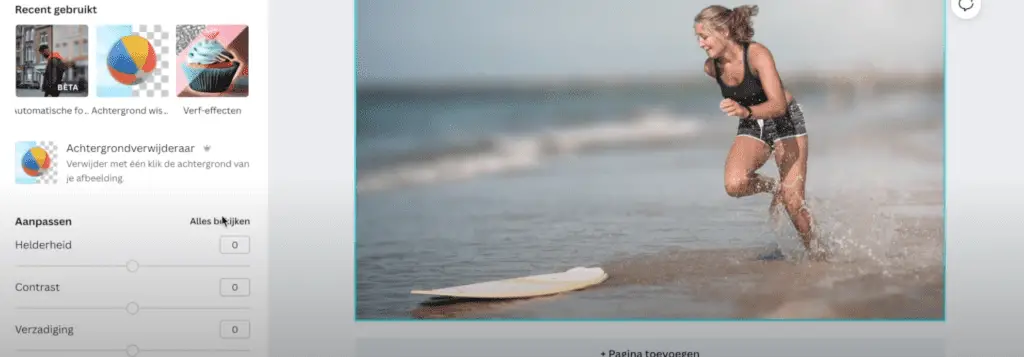
Laten we dezelfde foto hier opnieuw toevoegen en een klein stukje knippen, zodat alles waar je extra op wilt focussen in het frame zit.

En klik vervolgens op achtergrond verwijderen. 9 van de 10 keer of misschien 8 van de 10 keer Canva zal een behoorlijk goed werk doen om de afbeelding uit te snijden.

Nu kunnen we die uitsnede precies op de achtergrond van de afbeelding daar leggen, zorg ervoor dat deze perfect is uitgelijnd.

En voeg dan een klein beetje een ander filter toe, zodat het nog meer opvalt.

Zo maak ik blogafbeeldingen op maat waarbij het onderwerp nog meer opvalt.
Joost Nusselder is The Content Decoder, content marketeer, vader en houdt ervan om nieuwe tools en tactieken uit te proberen. Sinds 2010 werkt hij aan een portfolio van nichesites. Nu sinds 2016 maakt hij samen met zijn team diepgaande blogartikelen om trouwe lezers te helpen verdienen aan hun eigen succesvolle sites.
