ShortPixel is een populaire plug-in voor WordPress-beeldcompressie.
Kortom, u configureert het op uw site en het optimaliseert automatisch de afbeeldingen die u uploadt op WordPress.
Dat betekent dat u alle voordelen van beeldoptimalisatie krijgt zonder dat u meer tijd hoeft te besteden aan het maken van uw blogposts.
Naast die kernfunctie heeft ShortPixel een aantal kleinere functies die je meer controle geven over hoe de plug-in je afbeeldingen optimaliseert.
Ten eerste heeft ShortPixel geen beperkingen voor de bestandsgrootte en werkt het met:
PNG
JPG
GIF
PDF-documenten
Het kan u ook helpen PNG naar JPG te converteren voor meer verkleining, evenals de optie om te converteren naar WebP-afbeeldingen voor Google Chrome-gebruikers.
Met ShortPixel kunt u ook kiezen hoeveel u uw afbeeldingen wilt comprimeren. Er zijn twee hoofdtypen compressie:
Lossless: Geen verlies van beeldkwaliteit, slechts een kleine vermindering van de bestandsgrootte.
Lossy: Een veel grotere vermindering van de bestandsgrootte, maar heeft een kleine invloed op de beeldkwaliteit, vandaar de naam lossy.
U kunt uw afbeeldingen ook automatisch verkleinen, zodat u de afbeeldingen niet handmatig hoeft te verkleinen voordat u ze uploadt.
Ten slotte zijn er nog drie andere functies waarvan ik denk dat ze het delen waard zijn:
ShortPixel gebruikt een API, dus de beeldcompressie vindt plaats op de servers van ShortPixel, zodat u geen eigen serverbronnen verspilt.
De plug-in bevat een knop waarmee u alle afbeeldingen in uw WordPress-mediabibliotheek in bulk kunt optimaliseren, wat handig is als u ShortPixel aan een bestaande blog toevoegt.
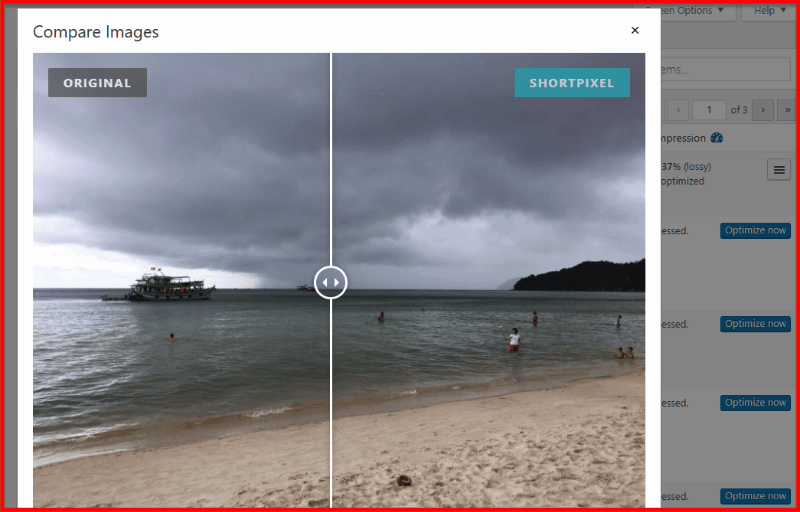
Met ShortPixel kunt u ook de gecomprimeerde versie van uw afbeelding vergelijken met het origineel om ervoor te zorgen dat de kwaliteit verwaarloosbaar is.
Ik zal je ook laten zien hoe de plug-in eigenlijk werkt en hoe je deze in je voordeel kunt gebruiken.
Stel ShortPixel in op uw WordPress-site
ShortPixel is een gratis WordPress-plug-in die wordt vermeld op WordPress.org.
Omdat het echter een API gebruikt om uw WordPress-site te verbinden met de servers van ShortPixel, heeft het installatieproces een paar extra stappen.
- Stap 1: Installeer en activeer de ShortPixel-plug-in: Om te beginnen, installeer en activeer de gratis ShortPixel-plug-in, net als elke andere plug-in op WordPress.org
- Stap 2: Vraag uw ShortPixel API-sleutel aan: Ga vervolgens naar Instellingen → ShortPixel. Voer uw e-mailadres in het vak API-sleutel aanvragen in en klik op Sleutel aanvragen
- ShortPixel plug-in API-sleutel instellen: zodra u dat doet, wordt de pagina opnieuw geladen en voegt ShortPixel automatisch uw API-sleutel toe aan de plug-in-instellingen
- Shortpixel Plugin-instellingen API-sleutel valideren: u ontvangt ook een e-mail met uw API-sleutel, voor het geval u deze op meerdere sites moet gebruiken. U kunt zich ook handmatig registreren en een account aanmaken om de gratis API Key voor ShortPixel te krijgen.
ShortPixel-instellingen configureren
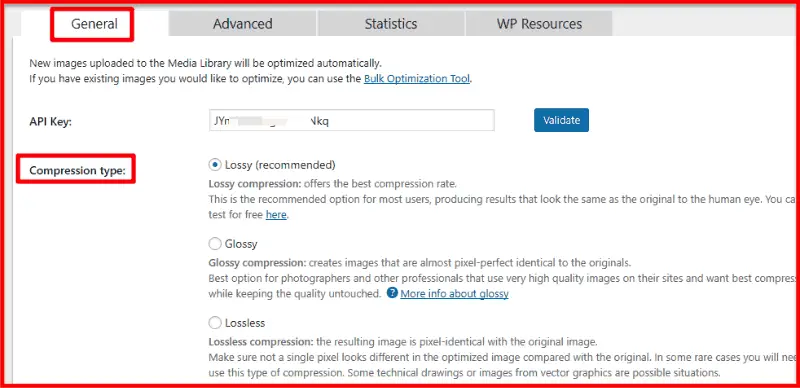
Nadat u uw API-sleutel hebt toegevoegd, moet u een paar instellingen configureren voordat u de plug-in gebruikt.
Allereerst is het belangrijk om uw compressietype te kiezen. Hiermee kun je ShortPixel vertellen hoe agressief je je afbeeldingen wilt comprimeren. U kunt meestal de standaard Lossy-instelling gebruiken.
Maar als je berichten laat zien waar kwaliteit essentieel is (zoals een fotografieblog), wil je misschien een van de minder agressieve glanzende of verliesvrije opties kiezen:

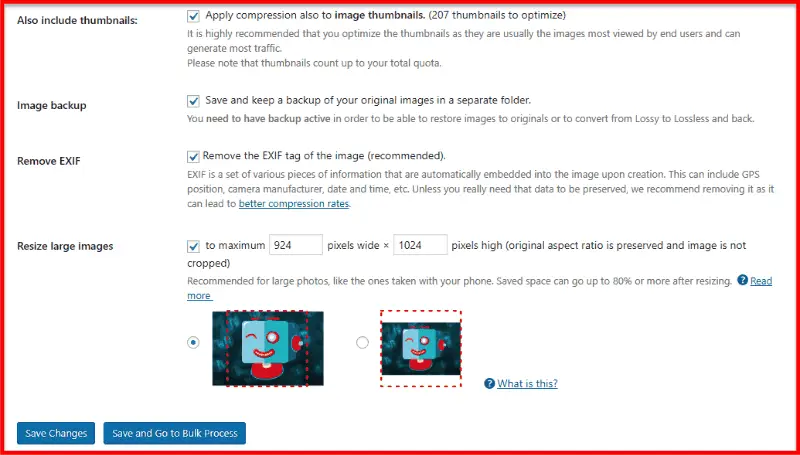
Daaronder kun je een aantal kleinere keuzes maken:

Voeg ook miniaturen toe: vertel de plug-in of deze ook afbeeldingsminiaturen moet comprimeren. Hierdoor wordt uw afbeeldingsquotum sneller opgebruikt (later meer over afbeeldingsquota).
Ik raad u aan deze instelling indien mogelijk ingeschakeld te laten. Maar als u geld wilt besparen, overweeg dan om het uit te schakelen.
Afbeeldingsback-up: wanneer u dit vakje aanvinkt, slaat de plug-in de originele, niet-gecomprimeerde afbeelding op, evenals de geoptimaliseerde versie. Ik raad aan om deze instelling ook ingeschakeld te laten, tenzij je beperkte opslagruimte op je host hebt.
Verwijder de EXIF-tag uit de afbeelding: Indien ingeschakeld, verwijdert de plug-in achter de schermen metadata van de afbeelding. Ik raad u aan deze instelling ingeschakeld te laten.
Formaat van grote afbeeldingen wijzigen: Met deze instelling kunt u automatisch het formaat van de afbeeldingen die u uploadt wijzigen.
Ik raad je aan om het ten minste 25% groter in te stellen dan de maximale afbeeldingsbreedte die door je thema wordt weergegeven (dit geeft je een buffer voor het geval je WordPress-thema's later wijzigt).
Als uw thema bijvoorbeeld afbeeldingen weergeeft met een maximale breedte van 800px, raad ik aan om ten minste 1000px in te voeren voor de maximale breedte.
ShortPixel vraagt u om ervoor te zorgen dat u de waarden niet te laag instelt.
Geavanceerde instellingen voor ShortPixel
Als je wilt profiteren van enkele van de meer geavanceerde (en optionele) functies van ShortPixel, ga dan naar het tabblad Geavanceerd.
Hier kunt u opties instellen om dingen te doen als:
Converteer PNG-afbeeldingen naar JPEG
WebP-afbeeldingen gebruiken
Retina-afbeeldingen optimaliseren
Automatisch bepaalde afbeeldingen uitsluiten van optimalisatie
Nogmaals, deze instellingen zijn volledig optioneel. Maar WebP-afbeeldingen kunnen 25% kleiner zijn dan andere afbeeldingstypen, dus het is fijn om toegang te hebben tot deze functies.
Comprimeer WordPress-afbeeldingen met de ShortPixel-plug-in
Zodra u klaar bent met het configureren van de plug-in, begint ShortPixel automatisch met het optimaliseren van nieuwe afbeeldingen die u uploadt naar uw mediabibliotheek.
Als u oudere afbeeldingen op uw site in bulk wilt optimaliseren, kunt u naar Media → Bulk ShortPixel gaan.
Klik vervolgens op de knop Start met optimaliseren om alle oude afbeeldingen op uw site te comprimeren.
U kunt individuele afbeeldingen ook handmatig optimaliseren door naar uw reguliere WordPress-mediabibliotheek te gaan.
Hoeveel comprimeert ShortPixel uw afbeeldingen?
Hoewel ShortPixel gemakkelijk te gebruiken is en veel handige geavanceerde instellingen biedt, is het echt belangrijk hoe effectief ShortPixel is bij het aanpassen van het formaat van uw afbeeldingen.
Dus ging ik een snelle test uitvoeren om je een idee te geven van hoeveel ShortPixel de bestandsgrootte van je afbeeldingen kan verkleinen.
Eerst ga ik een enorme afbeelding uploaden. Het heeft een startbestandsgrootte van 1.33 MB met afmetingen van 3264 x 2448 px (een iPhone-afbeelding of afbeeldingen die zijn gedownload van stockfotosites zoals Unsplash zijn vaak hetzelfde).
Nadat ShortPixel de afbeelding had geoptimaliseerd, was de nieuwe bestandsgrootte slechts 184 KB, een vermindering van 82.37%.
Beter nog, ShortPixel deed dit zonder merkbaar kwaliteitsverlies:

(check deze uitleg op de site)
Dan upload ik een afbeelding die iets kleiner begint. De oorspronkelijke bestandsgrootte is 191 KB en de afmetingen zijn 1920 x 1080.
Na het optimaliseren van de plug-in met ShortPixel, is de nieuwe bestandsgrootte slechts 31 KB, wat betekent dat ShortPixel de grootte met 71.85% heeft verminderd.
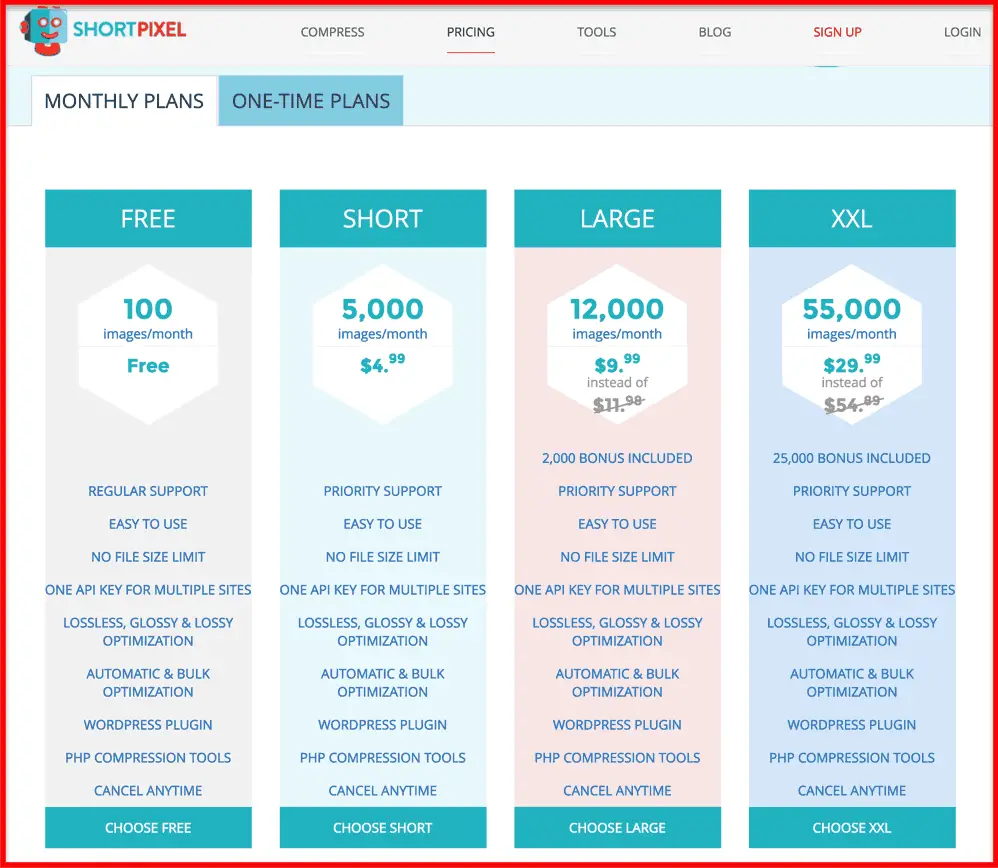
Hoeveel kost ShortPixel?
Met ShortPixel kunt u gratis 100 afbeeldingen per maand optimaliseren zonder beperkingen op de bestandsgrootte.
Als u meer dan 100 afbeeldingen moet optimaliseren, kunt u een van de betaalde abonnementen van ShortPixel gebruiken.
Deze betaalde abonnementen beginnen bij $ 4.99 per maand en stellen je in staat om tot 5,000 afbeeldingen te optimaliseren.
Als je gewoon een heleboel oude afbeeldingen in bulk wilt optimaliseren, heeft ShortPixel ook eenmalige abonnementen die beginnen bij $ 9.99 voor maximaal 10,000 afbeeldingen.
Gezien hoe goed ShortPixel afbeeldingen kan comprimeren, denk ik dat deze prijs absoluut redelijk is, vooral omdat de meeste bloggers waarschijnlijk het gratis abonnement kunnen gebruiken.
Conclusie
Het comprimeren van je blogafbeeldingen is geen inspanning, maar een belangrijk aspect van een sneller ladende blog. Veel gebruikers missen dit, wat resulteert in klachten over het traag laden van pagina's en een slechte gebruikerservaring.
Bovendien, wanneer u afbeeldingen comprimeert, bespaart u ook uw hostingbandbreedte, wat geweldig is voor iedereen die beperkte webhosting gebruikt om hun blog te hosten.
Ik heb veel WordPress plug-ins voor beeldcompressie gebruikt/getest. ShortPixel springt er duidelijk uit en is een van de topkeuzes van veel professionele bloggers.
Nadat u de ShortPixel-plug-in hebt geïnstalleerd en geconfigureerd, wordt alles geautomatiseerd.
Voor casual (hobbybloggers) is 100 gratis afbeeldingen/maand een behoorlijk aantal. Voor serieuze bloggers is het kopen van een maandelijks of zelfs eenmalig pakket een goede keuze.
De eerste keer dat ik de beeldcompressietechnologie hoorde, kocht ik de eenmalige licentie en comprimeerde ik al mijn afbeeldingen. Het resultaat was aanzienlijk en ik raad elke WordPress-blogger aan om het te proberen.
Mijn aanbeveling is om hun gratis abonnement te gaan gebruiken en de afbeeldingsgrootte op te merken na compressie. U kunt ook letten op het laden van pagina's (bijv. met tools.pingdom.com) en het besparen van bandbreedte.
Download hier uw gratis API-sleutel
Joost Nusselder is The Content Decoder, content marketeer, vader en houdt ervan om nieuwe tools en tactieken uit te proberen. Sinds 2010 werkt hij aan een portfolio van nichesites. Nu sinds 2016 maakt hij samen met zijn team diepgaande blogartikelen om trouwe lezers te helpen verdienen aan hun eigen succesvolle sites.