Als u uw wilt blog niche om een succes te zijn, heb je een website nodig die snel laadt. Een snel ladende nichesite heeft meer tevreden bezoekers en het helpt je ook om hoger in Google te scoren.
Zeker nu de meeste bezoekers via mobiel naar je site komen en Google alle sites heeft overgezet naar mobiel indexeren.
Niemand vindt het leuk om een adres in te typen en eeuwig te wachten tot de pagina is geladen. Een pagina die pijnlijk traag laadt, heeft een negatieve impact op bezoekers. Tijd is van essentieel belang.
Dat is waar Ezoic Leap om de hoek komt kijken!

In feite is een snel ladende website nu belangrijker dan ooit, omdat Google er een factor van heeft gemaakt in de ranking van zoekmachines Kernwebvitaliteit.
Veel van deze tips kunnen handmatig worden geïmplementeerd en ik heb er veel getest.
Uiteindelijk heb ik gekozen voor een alles-in-één oplossing, vooral omdat ik ook op veel van mijn blogs display-advertenties gebruik en deze Leap-optimalisatietool van Ezoic helpt mijn blogs veel sneller te laden.
Veel van de functies kunnen gratis worden geactiveerd, zoals gratis Ezoïsche wolk CDN via Cloudflare, wat je al zal verbeteren website snelheid veel.
Bovendien hebben ze een gratis tool om je snelheid te analyseren om te zien hoe je deze kunt optimaliseren:
Ezoic Springen
- Geweldige optimalisatie uit de doos
- Helpt essentiële web-vitaliteiten met gemak door te geven
- Moeilijk te begrijpen opties voor gebruikers als u zich wilt verdiepen
Wat moet u doen om voor Core Web Vitals te slagen?
Om te slagen voor de Core Web Vitals en als een "goede gebruikerservaring" te worden beschouwd, moet u deze belangrijke punten aanpakken:
- Largest Contentful Paint (LCP): U wilt dat elke pagina zijn LCP binnen 2.5 seconden laadt
- First Input Delay (FID): elke pagina moet binnen 100 ms reageren op gebruikersinteractie. Dus dat is minder dan 100 ms vanaf het moment dat een gebruiker voor het eerst probeert te communiceren met een pagina, zoals aanmelden of inloggen
- Cumulatieve Layout Shift (CLS): dit moet onder 0.1 zijn. Dit betekent dat niet meer dan 10% van de pagina omhoog of omlaag mag verschuiven tijdens het laden
Manieren waarop Leap uw laadtijd verbetert
Ezoïsche wolk
Het hosten van uw mediabestanden op een netwerk voor het leveren van inhoud is een van de beste manieren om uw site te versnellen en kan vaak tot 60% bandbreedte besparen en het aantal verzoeken dat uw website doet halveren.
CDN's werken door uw bestanden te hosten via een groot netwerk van servers over de hele wereld. Wanneer gebruikers uw site bezoeken vanuit bijvoorbeeld Nederland, downloaden ze bestanden van de dichtstbijzijnde server, vaak in Amsterdam.
Je kunt dan wel een hostingprovider kiezen, maar deze zijn soms onnodig duur, plus wat doe je als je ook verkeer uit andere landen krijgt?
Omdat de bandbreedte over zoveel verschillende servers is verspreid, vermindert het de belasting van een enkele server en worden uw sites beschermd tegen DDoS-aanvallen en verkeerspieken.
Ik heb verschillende CDN's getest, waaronder MaxCDN, Cloudwatch, Static DNA en Cloudflare. Cloudflare is onze favoriet (en is gratis om mee te beginnen).
Plus Cloudflare integreert perfect met Ezoic om de snelste laadtijden te krijgen, zelfs wanneer u advertenties op uw website of blog wilt weergeven.
U kunt integreren met een bestaand Cloudflare-account, of u kunt meld je aan bij Ezoic en hun integratie gratis gebruiken om Cloudflare CDN te gebruiken, het kan niet eenvoudiger!
Gebruik een caching-plug-in
Als u WordPress gebruikt, is een van de snelste en gemakkelijkste manieren om de laadsnelheid van uw pagina te vertragen, het installeren van een caching plug-in zoals WP Total Cache of WP Super Cache.
Beide bovengenoemde plug-ins zijn gratis te downloaden en zeer goed. Ondanks hun naam doen caching-plug-ins veel meer dan browsercaching, hoewel dat hun primaire functie is.
Maar de goeden zoals WPRocket zijn betaalde tools. Ja, het versnellen van je site kost geld.
Maar niet als je met EzoicAds werkt. Je krijgt gratis een geweldige caching-plug-in.
Ik heb alleen vergelijkbare resultaten gehad met WPRocket, wat veel geld kan kosten. Zeker als je meerdere sites hebt.
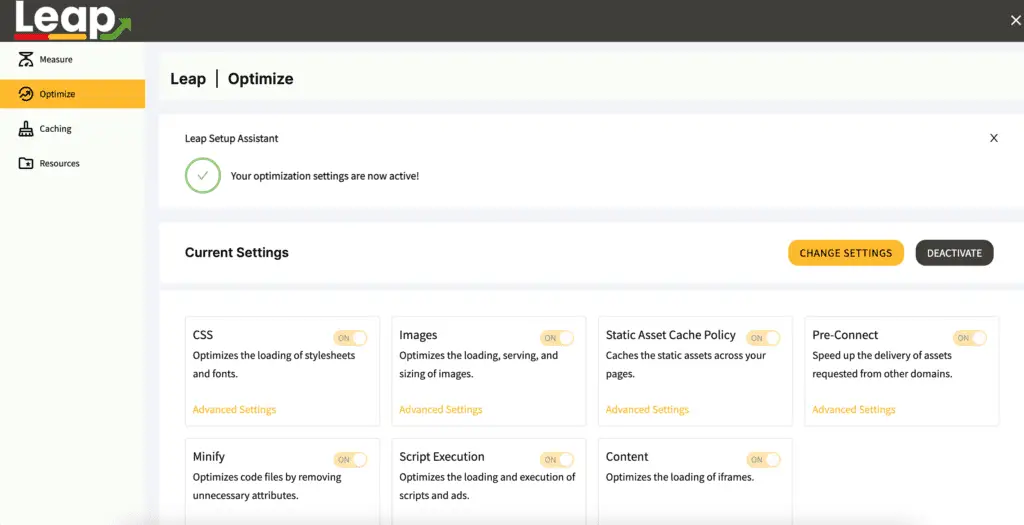
Maar de Ezoic caching-plugin doet alles wat je nodig hebt. Het maakt deel uit van de Optimize-instellingen van het platform.
De WordPress-plug-in is er eigenlijk alleen om de cache te breken wanneer u uw pagina's bijwerkt. Zo zien bezoekers altijd de laatste versie van je artikel in plaats van een in de cache opgeslagen versie.
De caching zelf gebeurt via het platform en Cloudflare-integratie.
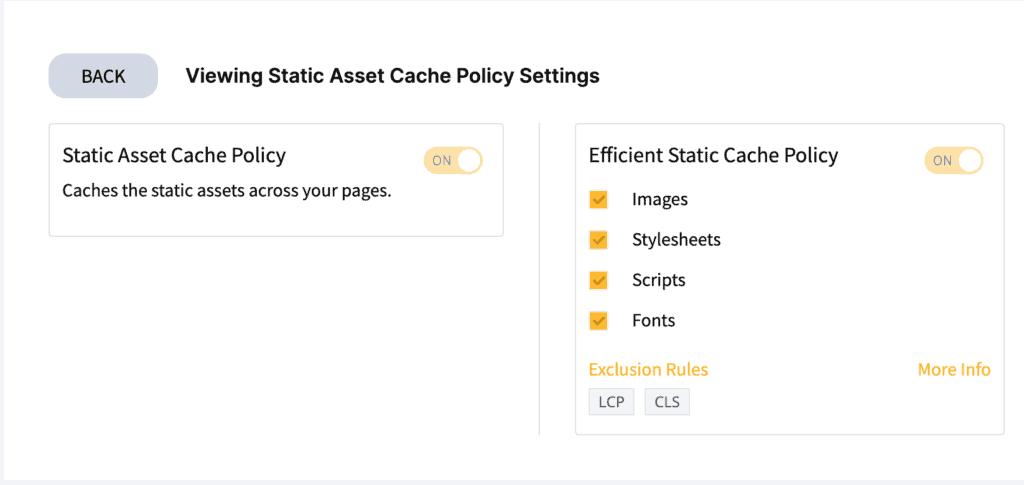
Het deel waar ik het hier over heb heet het Static Asset Cache Policy:

U kunt elk van deze instellingen in- of uitschakelen als sommige van deze instellingen uw site beschadigen, maar ik raad u aan alles aan te laten zodat uw afbeeldingen, stylesheets, scripts en lettertypen allemaal in de cache worden opgeslagen.

Zoals met elk van deze instellingen, kunt u ze ook voor afzonderlijke pagina's uitschakelen.
U kunt de cache altijd wissen als u grote wijzigingen in uw thema aanbrengt. Het updaten van de inhoud zelf gebeurt automatisch.
Expires-headers vertellen de browser of een specifiek bestand van de webserver moet worden opgevraagd of dat een versie van een pagina uit de cache van de browser moet worden opgehaald.
Dit is natuurlijk alleen van toepassing als een gebruiker al een versie van uw webpagina in de cache heeft opgeslagen, dus het zal uw site alleen versnellen voor gebruikers die uw website al hebben bezocht.
Expires-headers versnellen uw site op twee manieren.
- Ten eerste verminderen ze de noodzaak voor gebruikers om dezelfde bestanden tweemaal van uw webserver te downloaden.
- Ten tweede vermindert het het aantal HTTP-verzoeken dat moet worden gedaan, waardoor de laadtijden van pagina's nog sneller worden.
CSS optimaliseren
Dit is van cruciaal belang voor First Contentful Paint (FCP).
U wilt dat uw CSS snel laadt, zodat de pagina boven de vouw snel kan worden weergegeven. Maar u wilt geen grote CSS-bestanden tegelijk laden als u ze niet nodig hebt om de bovenkant van de pagina weer te geven.
Ezoic voegt kritieke CSS toe aan de koptekst en laadt de rest van de stylesheet lui, zodat de pagina snel kan laden zonder rond te springen (slecht voor cumulatieve lay-outverschuiving).
Het verwijdert ook volledig ongebruikte CSS, zodat u geen categoriepagina-CSS hoeft te laden voor een artikel en vice versa.
Vervolgens optimaliseert het lettertypen zodat ze sneller laden en worden ze zelfs vooraf geladen, zodat ze al kunnen worden weergegeven bij het laden van de pagina en ze de pagina niet blokkeren om snel weer te geven.
Je kunt ook wat CSS-code rechtstreeks in Ezoic toevoegen, zodat die als eerste wordt geladen, als een van de andere instellingen het initiële laden verpest.
Minder laadtijd met kleinere en lui geladen afbeeldingen
Er zijn veel manieren om je website sneller te laten laden. Maar een van de belangrijkste dingen die u kunt doen, is uw afbeeldingen optimaliseren.
De beste plug-in die ik hiervoor heb gevonden, en ik heb er veel getest, van Autooptimize tot Smush, is deze plug-in van Shortpixel.
Volgens Akamai vormen afbeeldingen 63% van de bestandsgrootte van een gemiddelde website. Omdat ze zo'n groot deel van uw site uitmaken, zal het vinden van manieren om hun grootte te verkleinen een groot verschil maken voor de laadtijd van uw website.
Om u te helpen afbeeldingen op uw WordPress-site gemakkelijk te optimaliseren, heb ik besloten om: deel deze ShortPixel-recensie om u te laten zien hoe deze plug-in gemakkelijk de afbeeldingen van uw site kan optimaliseren.
Tijdens mijn tests kon ShortPixel de grootte van mijn afbeeldingen met 70-80% verkleinen zonder een merkbare daling van de beeldkwaliteit.
Met Ezoic is het niet nodig om de afbeeldingen zelf te optimaliseren, omdat zij dit voor u doen. Toch doe ik dit toch omdat
- wanneer ik ooit besluit om Ezoic Leap te verlaten, heb ik mijn afbeeldingen nog steeds geoptimaliseerd bij de bron
- de geoptimaliseerde afbeeldingen verminderen ook de grootte van mijn database, waardoor de noodzaak voor geüpgradede hosting aanzienlijk wordt weggenomen
Ezoic helpt bij andere beeldgerelateerde taken, zoals lui laden. Dit is essentieel voor een snel ladende website, vooral als je grote diepgaande artikelen hebt zoals ik.
Ik heb misschien 3 tot 10 afbeeldingen in een artikel, afhankelijk van de grootte en het type artikel. Voor lijsten bijvoorbeeld.
Zonder lui laden zouden al deze afbeeldingen in één keer moeten worden geladen, waardoor uw tijd te interactief wordt om op te zwellen.
Lazy-loading laadt ze alleen wanneer de afbeelding op het punt staat in de viewport te komen. Mogelijk ziet u korte tijd een lege ruimte, maar dit gebeurt alleen als u heel snel scrolt. Niet als u het artikel zou lezen zoals een normale bezoeker zou doen.
Deze korte lege ruimte die sommige skimmers van artikelen kunnen ervaren, is de boost in laadsnelheid echter zeker waard.
Ezoic past ook de grootte van de afbeelding aan om alleen een afbeelding te laden die zo groot is als het scherm vereist, dus deze is in de meeste gevallen een stuk kleiner, zoals op mobiel. En het kan uw afbeeldingen in een nog sneller WebP-formaat laden.
Activa vooraf verbinden
Als u scripts of andere middelen van derden laadt, kan het langer duren om ze te laden. Dat komt omdat de browser eerst verbinding moet maken met het item voordat deze kan worden geladen.
Met pre-connect origins vertelt Ezoic de browser van tevoren dat er activa zijn die ergens anders moeten worden opgehaald, zodat het onmiddellijk verbinding kan maken en de laadtijd kan verkorten zodra het de vereiste asset in de belastingwaterval bereikt.
Verklein Javascript- en CSS-bestanden
CSS- en Javascript-bestanden zijn groter dan nodig, omdat er veel witruimte in zit (zodat je gemakkelijker kunt coderen).
Zonder witruimte en elke regel code op zijn eigen rij kun je de code niet echt bewerken. Net als een Word-document waarin elke zin direct achter elkaar volgt zonder interpunctie of spaties.
Al deze extra ruimte is echter niet nodig om het bestand te laden, dus Ezoic verwijdert dat spul om het bestand lichter en gemakkelijker te laden te maken.
Script uitvoering
Scripts zijn een van de grootste bestanden om te laden, na afbeeldingen voor de meeste sites. Daarom is het optimaliseren van hoe ze laden het halve werk van het optimaliseren van de sitesnelheid.
Het laden van scripts in de juiste volgorde is van cruciaal belang voor een snelle site. Je wilt dat de scripts die nodig zijn om de above the fold-inhoud snel te laten zien, maar daarvoor heb je niet alle scripts op de site nodig.
Denk aan een script dat een voettekstwidget van gerelateerde artikelen laadt. Dat heb je niet nodig om de inhoud bovenaan te zien.
Ezoic kan de scripts vertragen totdat ze nodig zijn en CPU-intensieve taken verminderen, zodat de browser de capaciteit heeft om de pagina te laden en FCP te verminderen.
U kunt Ezoic zelfs vertellen om geen advertenties boven de vouw weer te geven, zodat de pagina sneller kan worden geladen, hoewel dit de advertentie-inkomsten vermindert.
Inhoudsinstellingen
Met Ezoic kunt u ook bepalen hoe andere soorten inhoud worden geladen. U kunt iframes op dezelfde manier lui laden als afbeeldingen. Lazy load YouTube-video's en optimaliseert zelfs ingesloten tweets.
Caching-opties
Ezoic biedt ook enkele opties om de caching van uw site te regelen.
U kunt de Cloud CDN uitschakelen als u enkele dingen moet testen, de cache voor de CDN of voor Leap moet breken of slechts voor één enkele pagina.
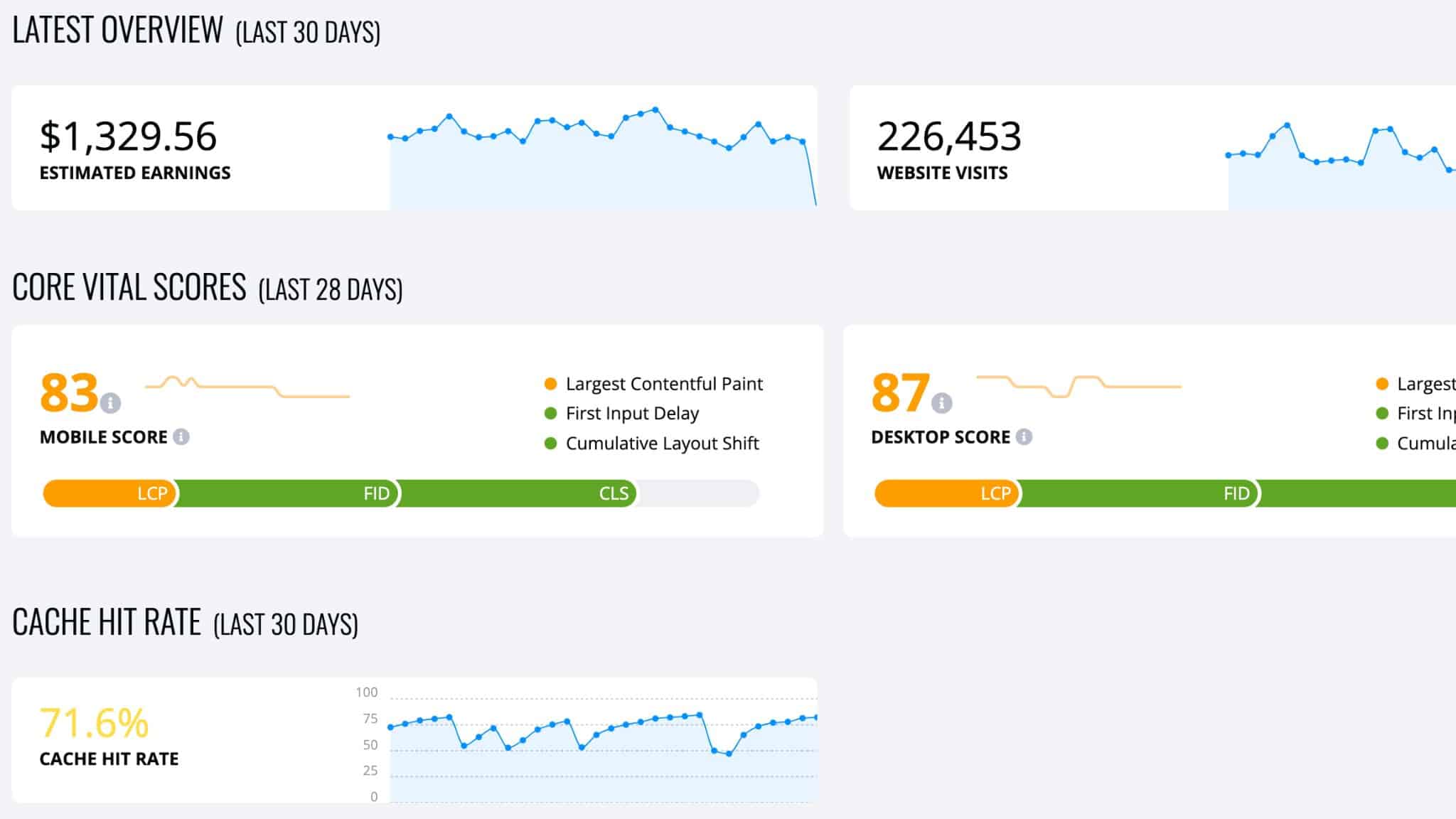
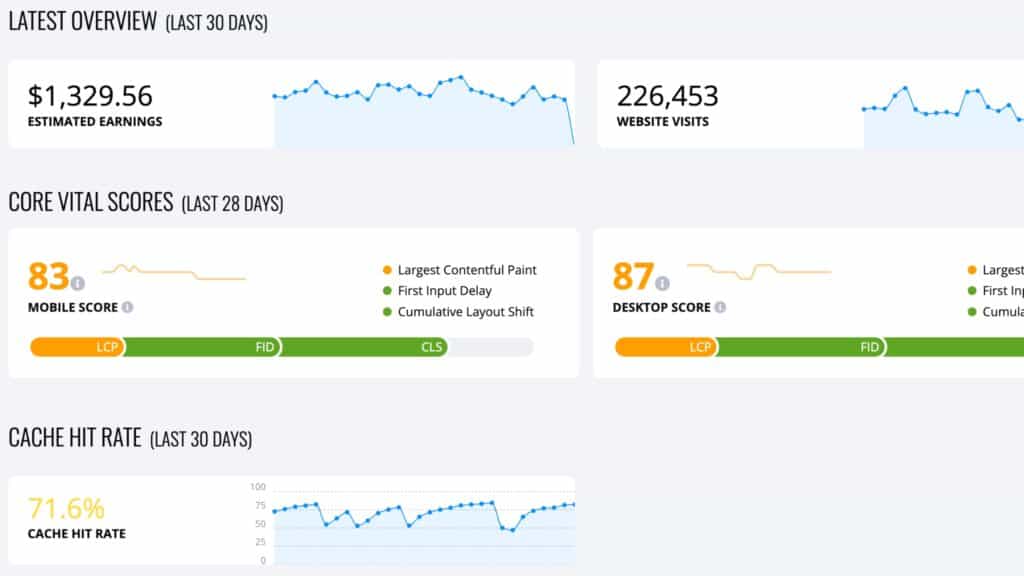
U krijgt ook statistieken over hoe vaak een paginaweergave een gecachte versie van de pagina heeft ontvangen, wat goed is om te zien of uw optimalisaties goed werken.
U wilt dat dit zo dicht mogelijk bij 100% gecachte pagina's ligt.
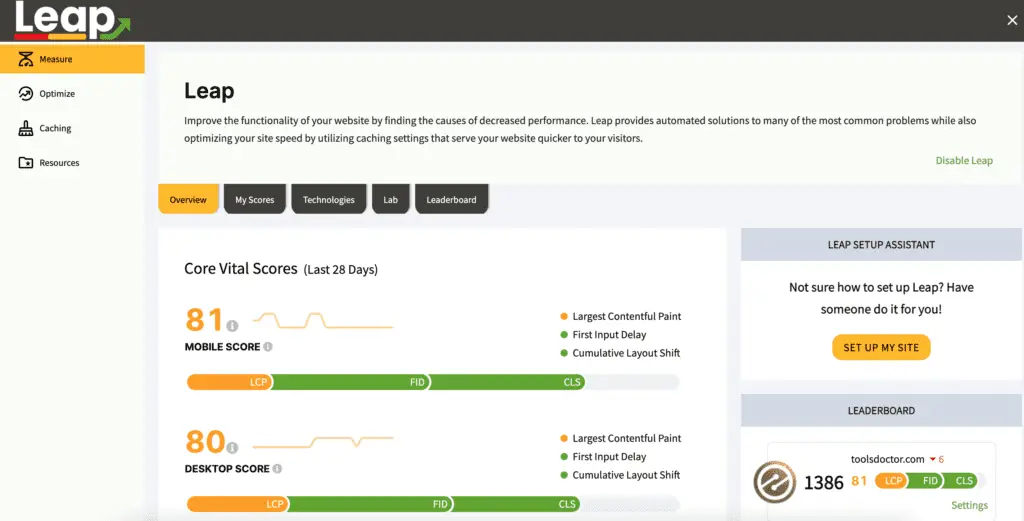
Sprong maatregel
Meten helpt je te ontdekken wat je kunt doen om elk van deze factoren te verbeteren.

Ezoic laat u deze scores voor uw site zien en biedt u zelfs de pagina's op uw site met de slechtste scores op elk van deze drie Core Web Vitals, zodat u weet wat u als eerste moet aanpakken.
Een ander cool kenmerk van de metingen is de manier waarop het je laat zien welke technologieën op je site ervoor zorgen dat de laadtijd traag is.
Het doet dit door de laadtijd van sites die deze technologie gebruiken te vergelijken met sites die dat niet doen. Ezoic kan dit doen met hun gegevens op elk van de sites die hun Leap-technologie gebruiken.
Met al deze gegevens weet u precies waar u tijd aan moet besteden.
Ik heb de plug-in vervangen die ik gebruikte voor het weergeven van grafieken op mijn site, bijvoorbeeld omdat deze de volledige charts.js-bibliotheek aan het laden was, wat nadelig was voor de laadtijd.
U krijgt ook een scorebord om uw site te vergelijken met andere sites en u kunt zien welke technologie ze gebruiken.
Wat kunt u nog meer doen om Core Web Vitals te verbeteren?
Gebruik een snelle hosting
Tijdens het onderzoeken van mijn gids voor de beste webhosting, heb ik responstijdbewaking ingesteld voor een reeks verschillende webhostingbedrijven.
Ik heb zojuist een account geopend, een lege WordPress-site geüpload met een identiek thema en vervolgens een servermonitoringtool gebruikt om de responstijd elke vijf minuten te testen.
9/10 van de webhosts die ik heb getest, had een responstijd van 600 ms - 1300 ms.
De reactietijd van de server van WPXhosting was 293 ms. Ja, het is niet de goedkoopste webhostingoplossing, maar het is een van de weinige hostingbedrijven die de prijs echt rechtvaardigt.
En ik heb in de loop der jaren veel andere hostingproviders geprobeerd, zoals:
Hostnet
Namecheap
Savvi
hostgator
bluehost
site grond
En nog veel meer. Zoeken naar een snelle hosting kan een ontmoedigende taak zijn.
Maar als je de juiste hebt gevonden, kan het je veel laadtijd besparen en werken ze perfect met CMS-oplossingen zoals WordPress.
Bovendien kan je kies voor een server in Europa of een in Amerika, en dat samen met een goed CDN je zal helpen om je laadtijden te verbeteren.
Als ik 5 jaar terug zou kunnen gaan en één ding anders zou kunnen doen, zou het zijn om WPX Hosting eerder te gaan gebruiken, omdat het niet alleen mijn sites aanzienlijk sneller heeft gemaakt, maar de verbeteringen in de beveiliging en de workflow hebben me zoveel hoofdpijn bespaard.
Het veranderen van webhosts is misschien niet iets dat u in minder dan 45 minuten kunt doen, maar het kan een grotere impact hebben dan alle onderstaande tweaks samen.
Mijn advies? Als je een mid-range of low-end webhostingbedrijf gebruikt, stop dan met lezen, ga aan de slag met een host zoals WPX en kom later terug als je nog steeds problemen hebt met de paginasnelheid.
Bekijk hier de pakketten van WPX Hosting
Gebruik een goed thema (als je WordPress gebruikt)
Voorkomen is meestal een betere strategie dan genezen.
Om in de eerste plaats veel problemen met de paginasnelheid te voorkomen, moet je een goede host, een goed CDN en een goed thema/ontwerp kiezen.
Dit geldt voor WordPress thema’s, maar ook voor andere CMS (Content Management Platforms) waar je een thema kunt kopen of kiezen, zoals SEOshop/Lightspeed, Shopify en nog veel meer.
Als digitale marketeer is het frustrerend wanneer webdesigners sites bouwen die er geweldig uitzien, maar slecht presteren vanuit een SEO- of snelheidsperspectief.
Tegenwoordig is het probleem niet beter of slechter dan vijf jaar geleden. Toen ik met SEO begon, gebruikten ontwerpers nog steeds flash en andere primitieve technologieën om sites te bouwen.
Tegenwoordig hebben ontwerpers WordPress-thema's gebouwd met zoveel toeters en bellen dat het geen wonder is dat ze 10 seconden nodig hebben om te laden.
Ga bij het kiezen van een thema bij twijfel minimaal.
Ruim je database op
Een van de valkuilen bij WordPress is dat je database heel snel erg onoverzichtelijk kan worden door opgeslagen concepten, postrevisies, gedeactiveerde plug-ins etc.
WP Optimize is een fantastische plug-in die routinematig alle dingen verwijdert die je niet nodig hebt en je database vervuilt.
Nadat ik dit op mijn blogs had uitgevoerd, slaagde ik erin de database te verkleinen van 5 MB naar 3 MB, waardoor de browser sneller bestanden uit de database verzamelt en retourneert.
Vervang PHP waar mogelijk door statische HTML
PHP is geweldig om uw site efficiënt te maken en de noodzaak om dezelfde informatie meerdere keren in te voeren, te verminderen.
Het aanroepen van informatie via PHP verbruikt echter veel serverbronnen en moet worden vervangen door statische HTML, waar het geen tijd bespaart.
Schakel pingbacks en trackbacks uit in WordPress
Pingbacks en trackbacks hebben weinig praktisch nut in WordPress, en toch zijn ze vaak standaard ingeschakeld.
Ik raad aan om beide uit te schakelen omdat ze je database verstoppen en het aantal verzoeken dat wordt gedaan vergroten.
Schakel alle plug-ins uit die u niet gebruikt
Bij WordPress-sites zijn plug-ins meestal de grootste boosdoener voor het vertragen van de site. Als er plug-ins zijn die u niet meer gebruikt of niet essentieel zijn, verwijder deze dan.
Waarom paginasnelheid nu belangrijker is dan ooit tevoren
Aangezien het gebruik van mobiel internet het desktopgebruik al lang inhaalt, is het nog nooit zo belangrijk geweest om de snelheid van uw site te verbeteren.
Bovendien worden het steeds meer rankingsignalen die Google en andere zoekmachines gebruiken, zo niet in de Core Web Vitals, dan gewoon in de gebruikerservaring op uw site.
Internetgebruikers zijn minder tolerant ten opzichte van trage websites dan ooit tevoren.
Nogmaals, ik gebruik Shortpixel om het zware werk van de afbeeldingen te verlichten, en gebruik ook Ezoic om mijn websites razendsnel te maken.
Sowieso is snelheid en laadtijd enorm belangrijk voor je website en vooral voor je bezoekers en hun ervaring met jou en je merk.
Joost Nusselder is The Content Decoder, content marketeer, vader en houdt ervan om nieuwe tools en tactieken uit te proberen. Sinds 2010 werkt hij aan een portfolio van nichesites. Nu sinds 2016 maakt hij samen met zijn team diepgaande blogartikelen om trouwe lezers te helpen verdienen aan hun eigen succesvolle sites.