If you want your niche blog to be a success, you need a website that loads quickly. A fast-loading niche site has happier visitors and it also helps you rank higher on Google.
Especially now that most visitors come to your site via mobile and Google has transferred all sites to mobile indexing.
Nobody likes typing in an address and waiting forever for the page to load. A page that loads painfully slow has a negative impact on visitors. Time is of the essence.
That’s where Ezoic Leap comes in!

In fact, a fast loading website is now more important than ever because Google has made it a factor of search engine ranking with Core Web Vitals.
Many of these tips can be implemented manually, and I’ve tested many of them.
Ultimately, I opted for an all-in-one solution, mainly because I also use display ads on many of my blogs, and this Leap optimization tool from Ezoic helps my blogs load much faster.
Many of the features can be activated for free, such as free Ezoic Cloud CDN via Cloudflare, which will already improve your site speed a lot.
Plus, they have a free tool to analyze your speed to see how you can optimize it:
Ezoic Leap
- Great optimization out of the box
- Helps pass core web vitals with ease
- Hard to understand options for users if you want to dig in
What do you need to do to pass Core Web Vitals?
In order to pass the Core Web Vitals and be considered a “good user experience” you have to address these key points:
- Largest Contentful Paint (LCP): You want each page to load its LCP within 2.5 seconds
- First Input Delay (FID): Every page should respond in under 100ms to user interaction. So that’s under 100ms from the time a user first tries to interact with a page, like signing up or logging in
- Cumulative Layout Shift (CLS): this should be under 0.1. This means no more than 10% of the page is allowed to shift up or down during loading
Ways Leap improves your loading time
Ezoic Cloud
Hosting your media files on a content delivery network is one of the best ways to speed up your site and can often save up to 60% bandwidth and halve the number of requests your website makes.
CDNs work by hosting your files through a large network of servers worldwide. When users visit your site from, say, the Netherlands, they download files from the server closest to them, often in Amsterdam.
You can then choose a hosting provider, but these are sometimes unnecessarily expensive, plus what do you do if you also get traffic from other countries?
Because the bandwidth is spread over so many different servers, it reduces the load on a single server and protects your sites from DDoS attacks and traffic spikes.
I’ve tested several CDNs, including MaxCDN, Cloudwatch, Static DNA, and Cloudflare. Cloudflare is our favorite (and is free to start with).
Plus Cloudflare integrates perfectly with Ezoic to get the fastest loading times, even when you want to show ads on your website or blog.
You can integrate with an existing Cloudflare account, or you can sign up with Ezoic and use their integration for free to use Cloudflare CDN, it couldn’t be easier!
Use a caching plugin
If you use WordPress, one of the quickest and easiest ways to slow down your page loading speed is to install a caching plugin like WP Total Cache or WP Super Cache.
Both plugins mentioned above are free to download and very good. Despite their name, caching plugins do much more than browser caching, although that is their primary function.
But the good ones like WPRocket are paid tools. Yes, speeding up your site costs money.
Not if you’re with EzoicAds, though. You get a great caching plugin for free.
I have only had similar results with WPRocket, which can cost a lot of money. Especially if you have multiple sites.
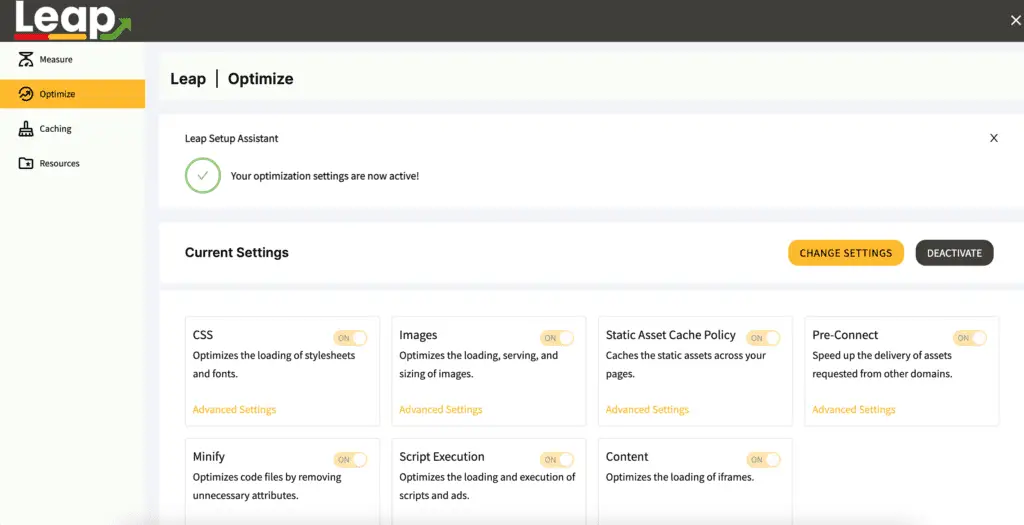
But the Ezoic caching plugin does everything you need. It’s part of the Optimize settings of the platform.
The WordPress plugin is actually only there to bust the cache when you update your pages. That way, visitors always see the latest version of your article instead of a cached one.
The caching itself is done through the platform and Cloudflare integration.
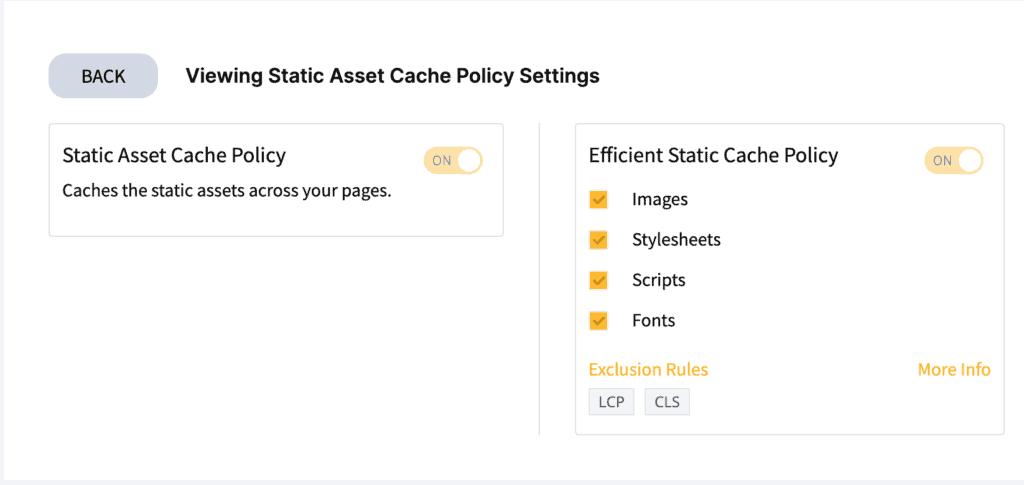
The part I’m referring to here is called the Static Asset Cache Policy:

You can turn any of the settings on or off if some of these break your site, but I’d recommend leaving everything on so your images, stylesheets, scripts, and fonts all get cached.

As with any of these settings, you can turn them off for individual pages as well.
You can always clear the cache if you make major changes to your theme. Updating content itself is done automatically.
Expires headers tell the browser whether to request a specific file from the web server or to retrieve a version of a page from the browser’s cache.
Of course, this only applies if a user has already cached a version of your webpage, so it will only speed up your site for users who have already visited your website.
Expires headers speed up your site in two ways.
- First, they reduce the need for users to download the same files twice from your web server.
- Second, it reduces the number of HTTP requests that need to be made, making page load times even faster.
Optimize CSS
This is a critical one for First Contentful Paint (FCP).
You want your CSS to load fast so the page above the fold can render quickly. But, you don’t want to load large CSS files at once if you don’t need them to render the top of the page.
Ezoic adds critical CSS to the header and lazyloads the rest of the stylesheet so the page can load fast without jumping around (bad for cumulative layout shift).
It also completely removes unused CSS so you don’t need to load category page CSS for an article and vice-versa.
Then it optimizes fonts so they load faster and even pre-loads them so they can already render when loading the page an they won’t block the page from displaying quickly.
You can also add some CSS code directly into Ezoic so that gets loaded first, if any of the other settings screw up the initial loading.
Less loading time with smaller and lazy-loaded images
There are many ways to make your website load faster. But one of the most important things you can do is optimize your images.
The best plugin I’ve found for this, and I’ve tested many from Autooptimize to Smush, is this plugin from Shortpixel.
According to Akamai, images make up 63% of the file size of an average website. Since they are such a big part of your site, finding ways to reduce their size will make a big difference to your website loading time.
To help you optimize images on your WordPress site with ease, I decided to share this ShortPixel review to show you how this plugin can easily optimize your site’s images.
In my testing, ShortPixel was able to reduce the size of my images by 70-80% without a noticeable drop in image quality.
With Ezoic, it won’t be necessary to optimize the images themselves because they do this for you. Still, I do this anyway because
- when I ever decide to leave Ezoic Leap I still have my images optimized at the source
- the optimized images also reduce my database size significantly removing the need for upgraded hosting
Ezoic helps with other image-related tasks as well such as lazy loading. This is essential for a fast-loading website, especially if you have large in-depth articles like I do.
I might have 3 to 10 images in an article depending on the size and type of article. For listicles for example.
Without lazy-loading, all of these images would have to load at once, causing your time to interactive to bloat.
Lazy-loading only loads them when the image is about to get into the viewport. You might see an empty space for a short time, but this only happens if you scroll really fast. Not if you were reading the article like a normal visitor would.
This short empty space that some article skimmers might experience is well worth the boost in load speed though.
Ezoic also resizes the image to only load an image as large as the screen requires so it’s a lot smaller in most cases, like on mobile. And it can load your images in even faster WebP format.
Pre-connect assets
If you’re loading script or other assets from third parties, it might take a longer time to load them. That’s because the browser has to connect to the asset first before it can load them.
With pre-connect origins, Ezoic tells the browser in advance that there are assets that need to be fetched elsewhere, so it can immediately connect and reduce load time once it gets to the required asset in the load waterfall.
Minify Javascript and CSS files
CSS and Javascript files are larger than they have to be because there is a lot of whitespace in them (so you can code more easily).
Without whitespace and every line of code on it’s own row you can’t really edit the code. Much like a Word document where every sentence just follows right after the other without any punctuation or spaces.
All this extra space isn’t needed to load the file though, so Ezoic removes that stuff to make the file more lightweight and easier to load.
Script execution
Scripts are one of the largest files to load, second only to images for most sites. That’s why optimizing how they load is half the work of optimizing site speed.
Loading scripts in the right order is critical for a fast site. You want the scripts that are needed to show the above the fold content to load fast, but you don’t need all the scripts on the site for that.
Think of a script that loads a footer widget of related articles. You don’t need that to see the content at the top.
Ezoic can delay the scripts until they are necessary and reduce CPU-intensive tasks so the browser has the capacity to load the page and reduce FCP.
You can even tell Ezoic not to show ads above the fold so the page can load faster, although this does reduce ad revenue.
Content settings
Ezoic also allows you control over how other types of content are loaded. You can lazy-load iframes similarly to images. Lazy load Youtube videos, and even optimize embedded tweets.
Caching options
Ezoic also provides some options to control the caching of your site.
You can disable the Cloud CDN if you need to test some things, bust the cache for the CDN or for Leap or just for one single page.
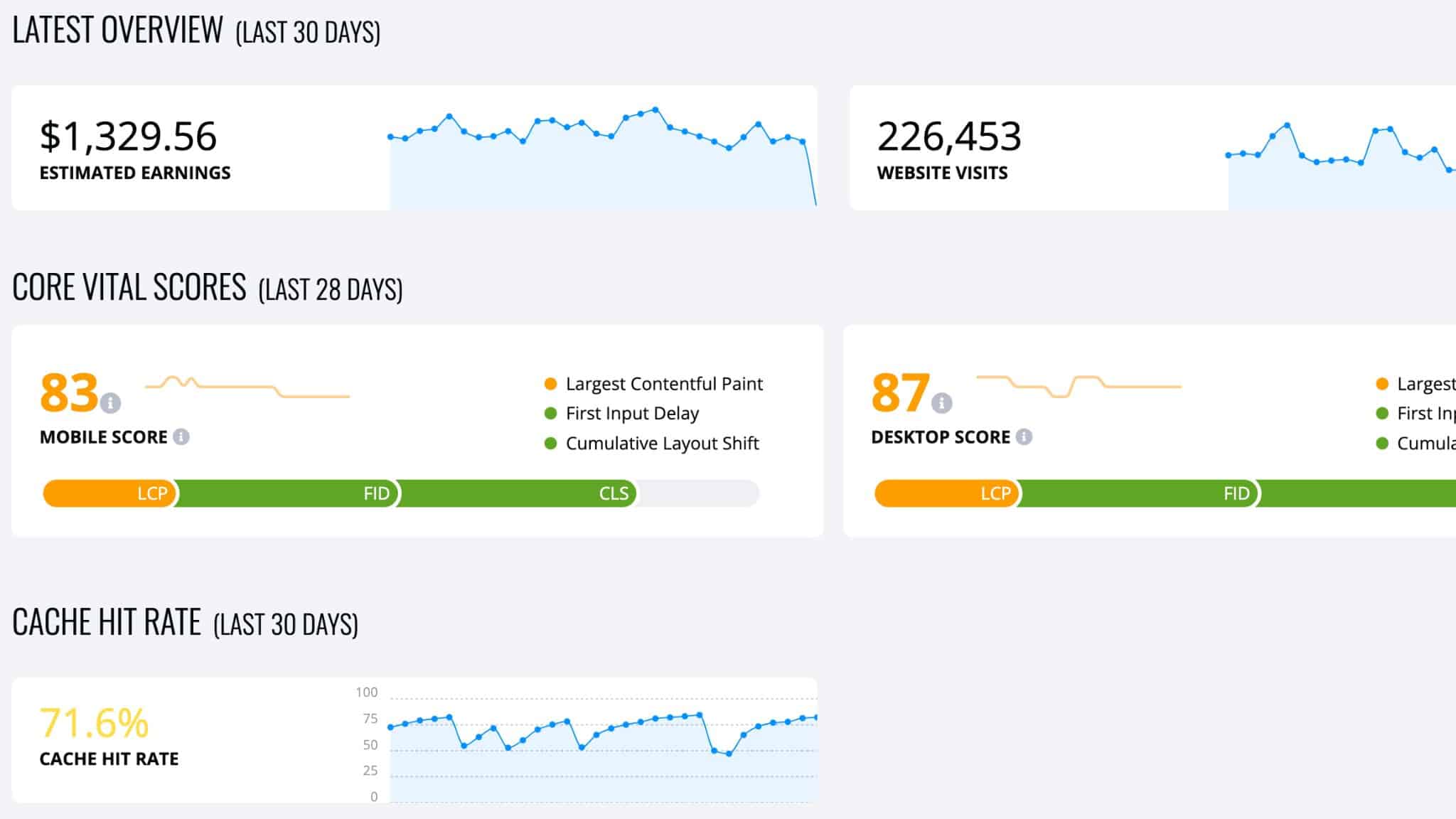
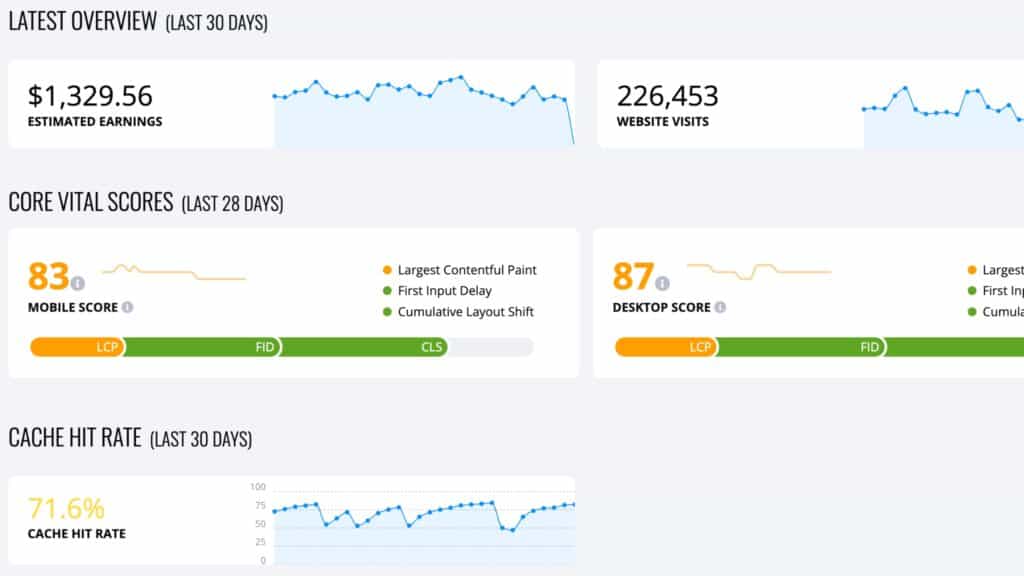
You also get metrics for how often a pageview was served a cached version of the page, which is good to see if your optimiations are working properly.
You’ll want this to be as close to 100% cached pages as possible.
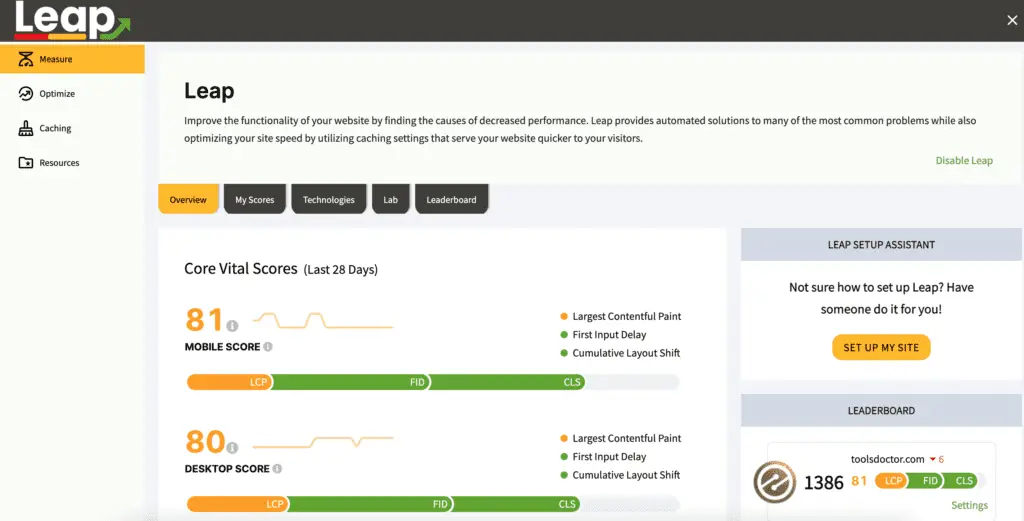
Leap measure
Measure helps you to discover what you can do to improve on each of these factors.

Ezoic shows you these scores for your site, and even serves you the pages on your site with the worst scores on each of these three Core Web Vitals, so you know what to tackle first.
Another cool feature of the measurements is the wa it shows you which technologies on your site cause load time to be slow.
It does this by comparing the load time of sites that use this technology to sites that don’t. Ezoic can do this with their data on each of the sites that use their Leap technology.
With all of this data, you know exactly what to spend time on fixing.
I replaced the plugin I was using for displaying charts on my site for example because it was loading the full charts.js library, which is detrimental to load time.
You also get a leaderboard to compare your site with other sites and you can see what technology they’re using.
What else can you do to improve Core Web Vitals?
Use a fast hosting
While researching my guide to the best web hosting, I set up response time monitoring for a range of different web hosting companies.
I just opened an account, uploaded a blank WordPress site with an identical theme, and then used a server monitoring tool to test the response time every five minutes.
9/10 of the web hosts I tested had a response time of 600ms – 1300ms.
WPXhosting’s server response time was 293 ms. Yes, it’s not the cheapest web hosting solution, but it’s one of the few hosting companies that really justifies the price.
And I’ve tried a lot of other hosting providers over the years, such as:
Hostnet
namecheap
Savvi
hostgator
bluehost
site ground
And a whole lot more. Searching for a fast hosting can be a daunting task.
But if you’ve found the right ones, it can save you a lot of loading time, and they work perfectly with CMS solutions like WordPress.
Plus you can choose for a server in Europe or one in America, and that along with a good CDN will help you improve your loading times.
If I could go back 5 years and do one thing differently it would be to start using WPX Hosting sooner as not only has it made my sites significantly faster but the security and workflow improvements have helped me so much saved headaches.
Changing web hosts may not be something you can do in less than 45 minutes, but it can have a bigger impact than all the tweaks below combined.
My advice? If you’re using a mid-range or low-end web hosting company, stop reading, get started with a host like WPX, and come back later if you’re still having page speed issues.
Check the packages by WPX Hosting here
Use a good theme (if you use WordPress)
Prevention is usually a better strategy than cure.
To avoid a lot of page speed issues in the first place, you need to choose a good host, a good CDN and a good theme/design.
This applies to WordPress themes, but also to other CMS (Content Management Platforms) where you can buy or choose a theme, such as SEOshop / Lightspeed, Shopify and much more.
As a digital marketer, it’s frustrating when web designers build sites that look great but perform terribly from an SEO or speed perspective.
Today, the problem is no better or worse than it was five years ago. When I started SEO, designers were still using flash and other primitive technologies to build sites.
Today, designers have built WordPress themes with so many bells and whistles that it’s no wonder they take 10 seconds to load.
When choosing a theme, when in doubt, go minimal.
Clean up your database
One of the pitfalls with WordPress is that your database can become very cluttered very quickly due to saved drafts, post revisions, deactivated plugins etc.
WP Optimize is a fantastic plugin that routinely removes all the stuff you don’t need and pollutes your database.
After running this on my blogs, I managed to reduce the database from 5mb to 3mb, which makes the browser collect and return files from the database faster.
Replace PHP with static HTML whenever possible
PHP is great for making your site efficient and reducing the need to enter the same information multiple times.
However, calling information through PHP consumes a lot of server resources and should be replaced by static HTML where it saves no time.
Disable pingbacks and trackbacks in WordPress
Pingbacks and trackbacks are of little practical use in WordPress, and yet they are often enabled by default.
I recommend disabling both as they clog up your database and increase the number of requests being made.
Disable all plugins you don’t use
With WordPress sites, plugins are usually the biggest culprit for slowing down the site. If there are any plugins you no longer use or are not essential, remove them.
Why page speed is more important now than ever before
Since the use of mobile internet has long overtaken desktop use, it has never been more important than now to improve the speed of your site.
Plus it’s becoming more and more ranking signals that Google and other search engines use, if not in the Core Web Vitals, then simply in the user experience on your site.
Internet users are less tolerant of slow websites than ever before.
Again, I use Shortpixel to lighten the heavy lifting of the images, and also use Ezoic to make my websites lightning fast.
In any case, speed and loading time is extremely important for your website and especially for your visitors and their experience with you and your brand.
Joost Nusselder is The Content Decoder, a content marketer, dad and loves trying out new tools en tactics. He's been working on a portfolio of niche sites since 2010. Now since 2016 he creates in-depth blog articles together with his team to help loyal readers earn from their own succesful sites.